Open Shopify app store.
Search 'Annify Announcement Bar'.
Click Install button.
Click the Install button again to confirm, and you are done.
From Shopify admin, navigate to Sales channels
Click Online Store > Themes
Click the Customize button next to the theme you want to activate Annify.
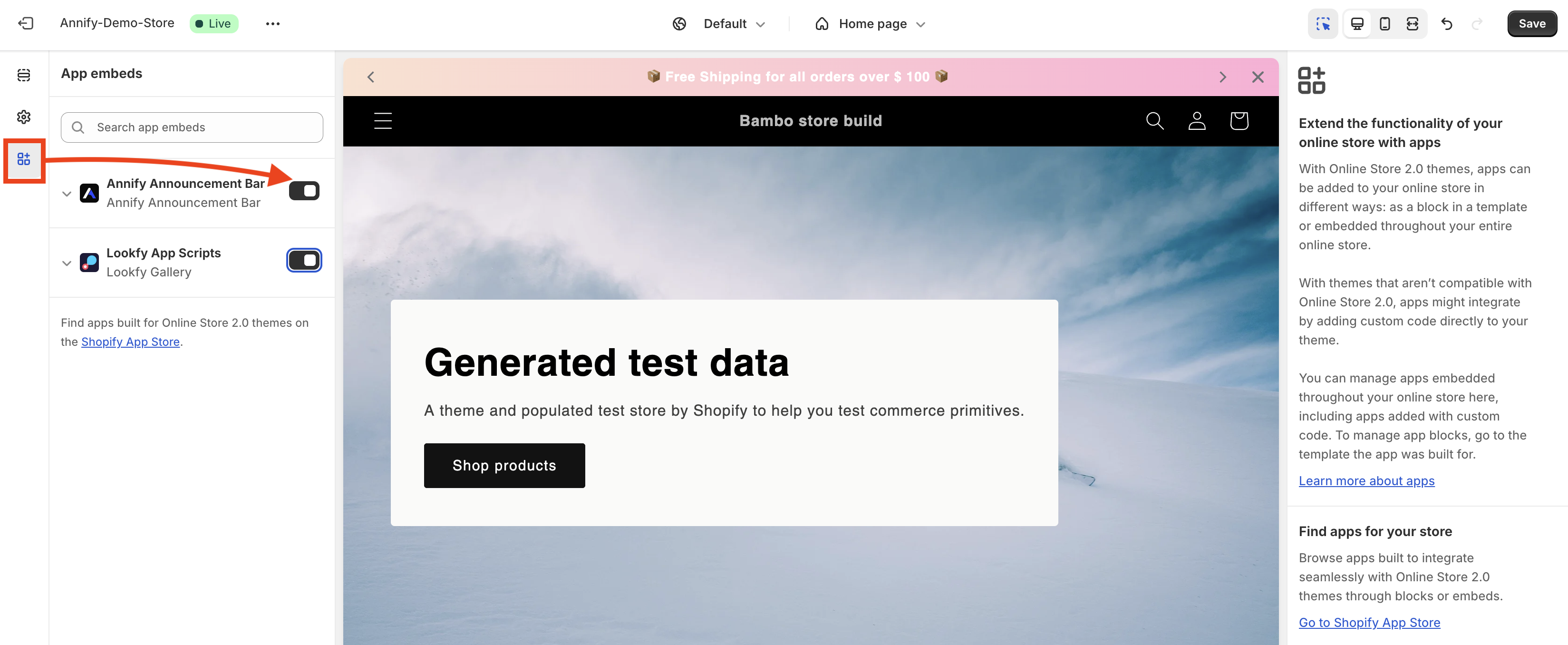
Open the App embeds tab and toggle the button to activate the Annify Announcement Bar.

From the Shopify admin, click on Apps and search for 'Annify Announcement Bar'.
Click on Annify Announcement Bar to open the app's dashboard.
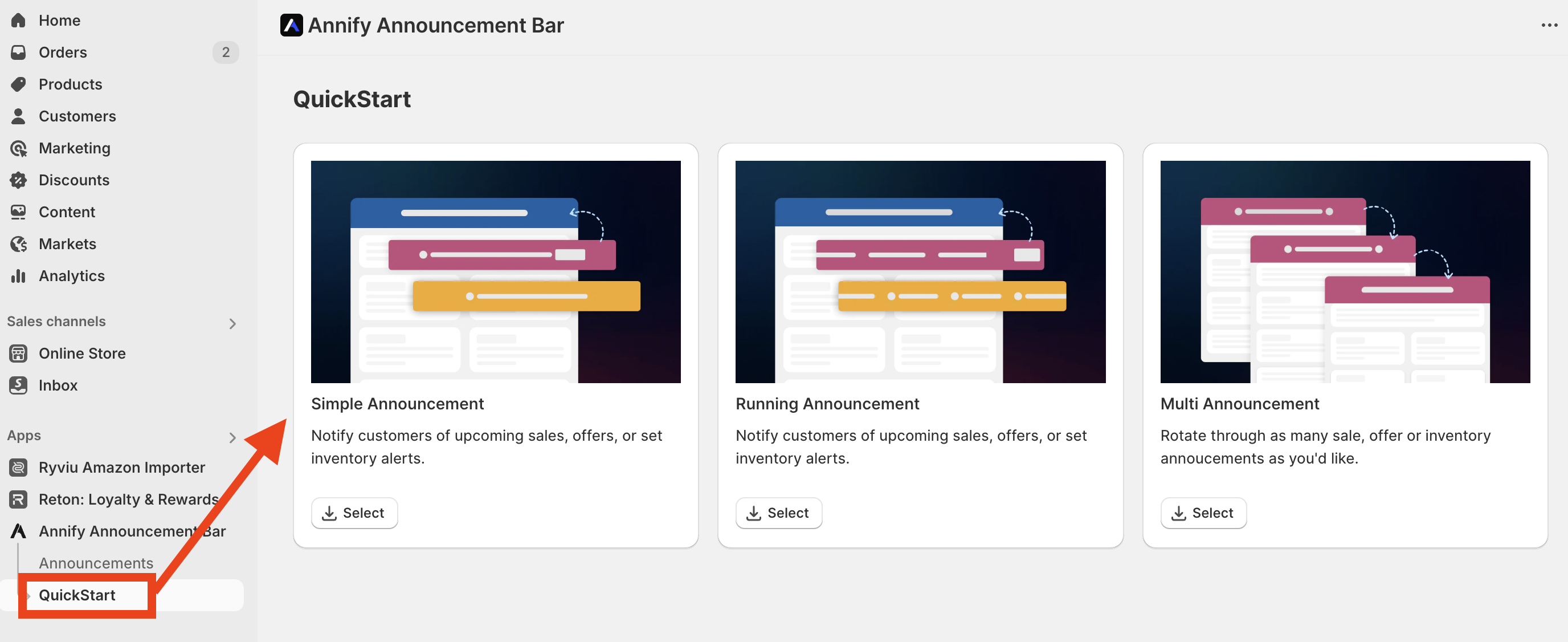
Navigate to QuickStart and click the Select button to choose the type of announcement.

Please select the bar you need, add content, customize the Design, set the Placement, and publish your announcement. You can find details on creating an announcement in the Announcement Bars collection.
We’re here to assist! Feel free to reach out to us via live chat or email at [email protected] for assistance.